Páginas estáticas en Blogger
Hasta hace algunos meses si queríamos tener páginas independientes en nuestro blog de Blogger, similares a las que tienen los de Wordpress, teníamos que hacer una buena cantidad de cambios en nuestra plantilla, lo que a veces resultaba engorroso, ya que de una plantilla a otra hay diferencias en el código que hacían que las explicaciones que encontrábamos por allí no siempre se adaptaran bien a nuestro blog.
Afortunadamente eso ya no será necesario, ya que Blogger implementó la opción de crear páginas independientes.
La diferencia con un post común es que no aparecerá en la página de inicio como las entradas corrientes, tampoco tendrá fecha ni etiquetas, y no aparecerá en las feeds del blog.
También tendrá una url más corta que los posts, ya que será del tipo: http://xxx.blogspot.com/p/pagina.html.
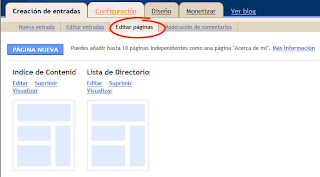
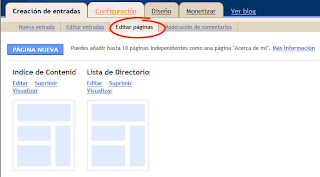
Para crearlas o administrarlas bastará con acceder a la sección "Creación de entradas", y allí a la subsección "Editar páginas", donde podremos crear nuevas páginas o editar las que ya hayamos creado.

Podemos crear hasta un máximo de 10 páginas usando éste método, de forma casi idéntica a la de crear entradas comunes.
También hay un gadget, titulado precisamente "Páginas", que podemos agregar para mostrar todas las páginas independientes en un menú en la barra lateral.
Afortunadamente eso ya no será necesario, ya que Blogger implementó la opción de crear páginas independientes.
La diferencia con un post común es que no aparecerá en la página de inicio como las entradas corrientes, tampoco tendrá fecha ni etiquetas, y no aparecerá en las feeds del blog.
También tendrá una url más corta que los posts, ya que será del tipo: http://xxx.blogspot.com/p/pagina.html.
Para crearlas o administrarlas bastará con acceder a la sección "Creación de entradas", y allí a la subsección "Editar páginas", donde podremos crear nuevas páginas o editar las que ya hayamos creado.

Podemos crear hasta un máximo de 10 páginas usando éste método, de forma casi idéntica a la de crear entradas comunes.
También hay un gadget, titulado precisamente "Páginas", que podemos agregar para mostrar todas las páginas independientes en un menú en la barra lateral.












 Para enviar
Para enviar  En el caso de Google, deberemos dirigirnos a la
En el caso de Google, deberemos dirigirnos a la  El caso del buscador de Microsoft, funciona de manera casi idéntica que Google.
El caso del buscador de Microsoft, funciona de manera casi idéntica que Google. Una feed, o "fuente web", es un archivo, usualmente en formato xml que se utiliza para la redifusión de contenido web.
Una feed, o "fuente web", es un archivo, usualmente en formato xml que se utiliza para la redifusión de contenido web.